Элемент кнопка
Модератор: immortal
- adzam
- Сообщения: 607
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Элемент кнопка
Спасибо , жду.
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
- adzam
- Сообщения: 607
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Элемент кнопка
Я сделал все по образцу http://smartliving.ru/Main/ScEconomyMode
создал сценарий EconomChanged
создал меню с названием "Эконом-режим"
поставил на нее выключатель и привязал его состояния к свойству объекта ThisComputer.Econom и вызову скрипта EconomChanged.
В скрипт EconomChanged дописал
if (gg("Econom")) {
say("Перехожу в экономный режим");
// выполняем какие-то действия, например выключаем обогреватель
} else {
say("Выхожу из режима экономии");
// выполняем какие-то действия, например включаем обогреватель
}
Все работает переключается и говорит, но я хочу установить этот переключатель на домашнюю страницу и не могу его связать пусть даже с теми же свойствами или с другими
я потом уберу кнопку из панели меню.
короче надо в домашнюю страницу установить кнопку , чтоб можно было подать команду на открытие и закрытие вентиля воды с сохранением памяти положения после перезагрузки страницы
создал сценарий EconomChanged
создал меню с названием "Эконом-режим"
поставил на нее выключатель и привязал его состояния к свойству объекта ThisComputer.Econom и вызову скрипта EconomChanged.
В скрипт EconomChanged дописал
if (gg("Econom")) {
say("Перехожу в экономный режим");
// выполняем какие-то действия, например выключаем обогреватель
} else {
say("Выхожу из режима экономии");
// выполняем какие-то действия, например включаем обогреватель
}
Все работает переключается и говорит, но я хочу установить этот переключатель на домашнюю страницу и не могу его связать пусть даже с теми же свойствами или с другими
я потом уберу кнопку из панели меню.
короче надо в домашнюю страницу установить кнопку , чтоб можно было подать команду на открытие и закрытие вентиля воды с сохранением памяти положения после перезагрузки страницы
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
-
Antonq
- Сообщения: 39
- Зарегистрирован: Пн окт 07, 2013 6:15 pm
- Благодарил (а): 0
- Поблагодарили: 1 раз
Re: Элемент кнопка
Вообщем как то так
1. Создал файл в директории php_scripts/waterswich.php
вот его текст
там все в куче, все таки это немного коленный вариант, надо думаю попросить автора добавить возможность создавать управляющие элементы на домашник страницах или хотя бы сделать возможность там написания кода.
2. Вставил его следующим образом в домашней странице
3. Там закоментирован код, где вызывается метод вставьте там свой метод, если нужно сценарий, то нужно делать так runScript("myScript"); // myScript это заголовок сценария
вот тут подробно есть http://smartliving.ru/Main/BasicsScripts
Не без помощи обошлось:) подоставать разработчика знакомого:)
1. Создал файл в директории php_scripts/waterswich.php
вот его текст
Код: Выделить всё
<?
chdir('../');
include_once("./config.php");
include_once("./lib/loader.php");
$db=new mysql(DB_HOST, '', DB_USER, DB_PASSWORD, DB_NAME); // connecting to database
include_once("./load_settings.php");
$var = $_POST['flip'];
if ($var=="on") { setGlobal("ThisComputer.Water","on");
// callMethod("ThisComputer.on_Water");
}
elseif ($var=="off") { setGlobal("ThisComputer.Water","off");
// callMethod("Thiscoputer.Close_Water");
};
$val=getGlobal("ThisComputer.Water");
?>
<form id="idFormName" method="POST" action="" >
<select onchange="javascript:document.getElementById('idFormName').submit()" class="labelc3" name="flip" id="flip" data-role="slider">
<option value="off" <?= $val == 'off' ? 'selected': '' ?> >Вода перекрыта</option>
<option value="on" <?= $val == 'on' ? 'selected': '' ?> >Вода открыта</option>
</select>
</form>
2. Вставил его следующим образом в домашней странице
Код: Выделить всё
<IFRAME SRC="/php_scripts/waterswich.php" CROLLING="no" [NORESIZE]></IFRAME>вот тут подробно есть http://smartliving.ru/Main/BasicsScripts
Не без помощи обошлось:) подоставать разработчика знакомого:)
- sergejey
- Site Admin
- Сообщения: 4286
- Зарегистрирован: Пн сен 05, 2011 6:48 pm
- Откуда: Минск, Беларусь
- Благодарил (а): 76 раз
- Поблагодарили: 1559 раз
- Контактная информация:
Re: Элемент кнопка
В код домашней страницы можно вставлять элементы из меню управления, правда они выглядят не так как там.
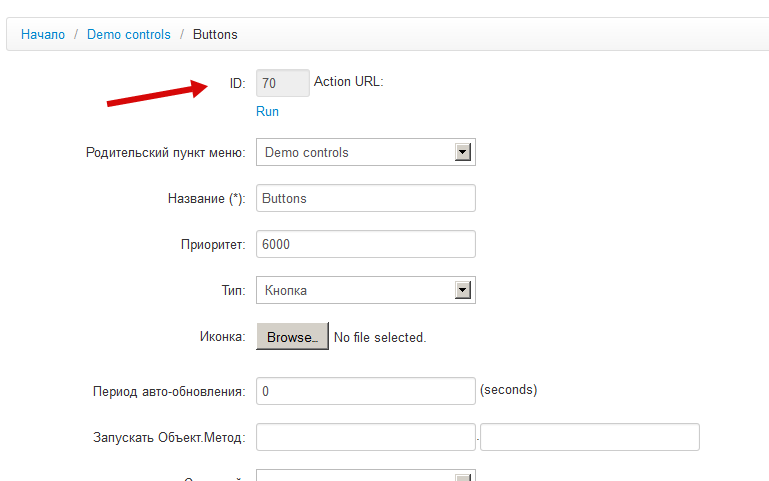
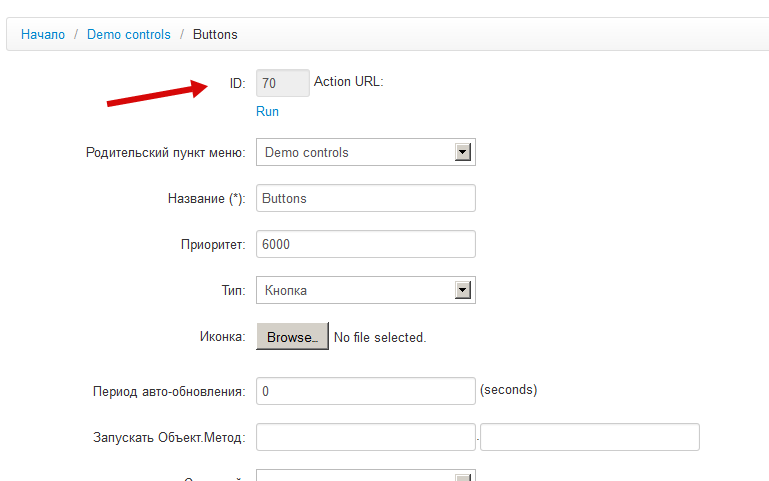
Например, чтобы вставить кнопку

можно в код домашней страницы прописать вызов модуля меню с указанием id этой кнопки (в данном случае 70)
[#module name="commands" id="70"#] -- так можно вставлять любые элементы управления (кнопки, переключатели и т.п.), но, повторюсь, выглядят они не совсем так как в меню
ещё вариант это имитировать нажатие на кнопку через свою ссылку.
вот пример кода для вставки на домашнюю страницу:
<a href="#" onClick='$.get("/menu.html?ajax=1&op=value_changed&new_value=1&item_id=70");return false;'>Моя кнопка</a>
по нажатию на ссылку будет происходить в точности тоже самое, что и по нажатию на кнопку
Например, чтобы вставить кнопку

можно в код домашней страницы прописать вызов модуля меню с указанием id этой кнопки (в данном случае 70)
[#module name="commands" id="70"#] -- так можно вставлять любые элементы управления (кнопки, переключатели и т.п.), но, повторюсь, выглядят они не совсем так как в меню
ещё вариант это имитировать нажатие на кнопку через свою ссылку.
вот пример кода для вставки на домашнюю страницу:
<a href="#" onClick='$.get("/menu.html?ajax=1&op=value_changed&new_value=1&item_id=70");return false;'>Моя кнопка</a>
по нажатию на ссылку будет происходить в точности тоже самое, что и по нажатию на кнопку
Сергей Джейгало, разработчик MajorDoMo
Идеи, ошибки -- за предложениями по исправлению и развитию слежу только здесь!
Профиль Connect -- информация, сотрудничество, услуги
- adzam
- Сообщения: 607
- Зарегистрирован: Сб дек 08, 2012 10:28 pm
- Откуда: Кишинев
- Благодарил (а): 20 раз
- Поблагодарили: 138 раз
Re: Элемент кнопка
тоесть надо сначала поставить кнопку в меню управления а затем под тем же id дописать в домашнюю странице а потом можно убрать кнопку из меню или нет
Мои проекты здесь...https://connect.smartliving.ru/profile/41/blog213.htm
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
Если вам помогло какое-либо мое сообщение - не ленитесь пользоваться кнопкой СПАСИБО.
-
Antonq
- Сообщения: 39
- Зарегистрирован: Пн окт 07, 2013 6:15 pm
- Благодарил (а): 0
- Поблагодарили: 1 раз
Re: Элемент кнопка
А что мешает подключить в тот фрейм стили в шаблонах? Это будет работать?но, повторюсь, выглядят они не совсем так как в меню
ещё вариант это имитировать нажатие на кнопку через свою ссылку.
-
Antonq
- Сообщения: 39
- Зарегистрирован: Пн окт 07, 2013 6:15 pm
- Благодарил (а): 0
- Поблагодарили: 1 раз
Re: Элемент кнопка
Получилось, но я безразборно подгрузил все что есть и кнопка растянулась на всю ширину, поэтому надо все таки понимать где-то стили этой кнопки и нужно ли подключать яваскрипты..
- sergejey
- Site Admin
- Сообщения: 4286
- Зарегистрирован: Пн сен 05, 2011 6:48 pm
- Откуда: Минск, Беларусь
- Благодарил (а): 76 раз
- Поблагодарили: 1559 раз
- Контактная информация:
Re: Элемент кнопка
Нет, элемент в меню должен остаться. Но его можно запрятать в какую-нибудь ветку или скрыть через настройки прав доступа.adzam писал(а):тоесть надо сначала поставить кнопку в меню управления а затем под тем же id дописать в домашнюю странице а потом можно убрать кнопку из меню или нет
Сергей Джейгало, разработчик MajorDoMo
Идеи, ошибки -- за предложениями по исправлению и развитию слежу только здесь!
Профиль Connect -- информация, сотрудничество, услуги
