Попробуйте ХаС :DDDD Там же все очень просто (нет).
Сцены и оформление (сборка)
Модератор: immortal
- SmoKE_xDDD
- Сообщения: 816
- Зарегистрирован: Ср апр 17, 2019 5:00 pm
- Откуда: Нижний Новгород
- Благодарил (а): 110 раз
- Поблагодарили: 899 раз
-
homester
- Сообщения: 202
- Зарегистрирован: Вт дек 24, 2019 2:09 pm
- Благодарил (а): 119 раз
- Поблагодарили: 34 раза
Re: Сцены и оформление (сборка)
И все-же, подскажите пожалуйста, почему после крайнего обновления на Мастер, и давно уже на Альфе, перестал работать onclick вот в этих конструкциях:
Js
Код: Выделить всё
<span class='butSay %ThisComputer.minMsgLevel|"1=;S"%'onclick='ajaxSetGlobal("ThisComputer.minMsgLevel",1);'>Мах</span>
<div class='buttK2 %Relay04.status|"B;A;A;"%' onclick="callMethod('Relay04.switch');"><img class="animK" src="/cms/scenes/kul-50.png" /><p class="txtB">Вентилятор</p></div>
<div class='buttK1 %Relay06.auto|"B;A;A;"%' onclick="commandС1('%Relay06.auto%','Relay06.auto');"><p class="txtC">%Relay06.auto|"Руч;Авто;Цикл;"%</p></div>
Код: Выделить всё
function commandС1(id1,id2){
if (Number(id1)==0) {id1=2} else {id1=0}
ajaxSetGlobal(id2,id1)
}
Raspberry Pi3 B+, v4.44, внешняя з/к
-
immortal
- Сообщения: 1138
- Зарегистрирован: Вт янв 29, 2013 9:16 am
- Откуда: Белозерск
- Благодарил (а): 16 раз
- Поблагодарили: 402 раза
- Контактная информация:
Re: Сцены и оформление (сборка)
добавил в шапку, вроде всё просмотрел.
Lubuntu на cubieboard2 + ds9490R
DietPi на Orange Pi PC + 1wire на esp8266 с прошивкой Homes-smart.ru
DietPi на Orange Pi PC + 1wire на esp8266 с прошивкой Homes-smart.ru
-
immortal
- Сообщения: 1138
- Зарегистрирован: Вт янв 29, 2013 9:16 am
- Откуда: Белозерск
- Благодарил (а): 16 раз
- Поблагодарили: 402 раза
- Контактная информация:
Re: Сцены и оформление (сборка)
добавил в шапку:
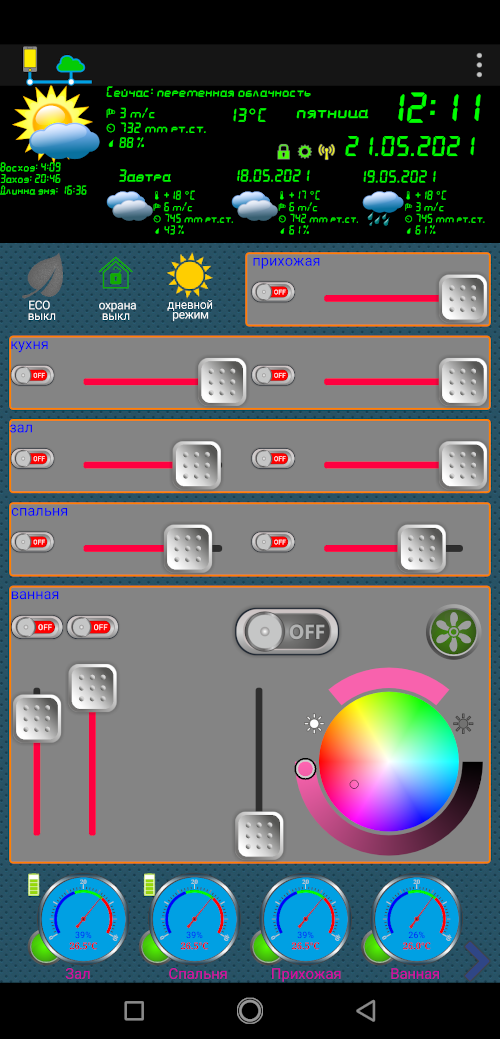
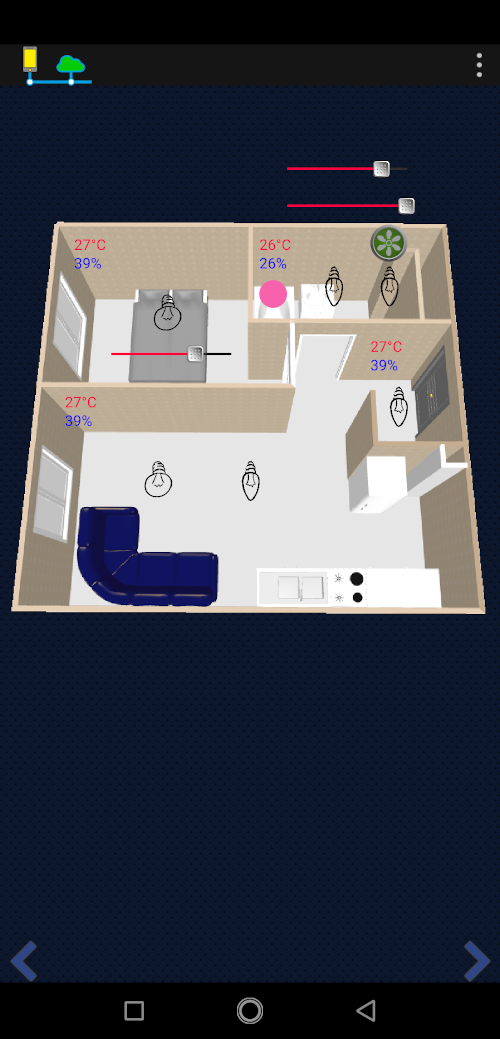
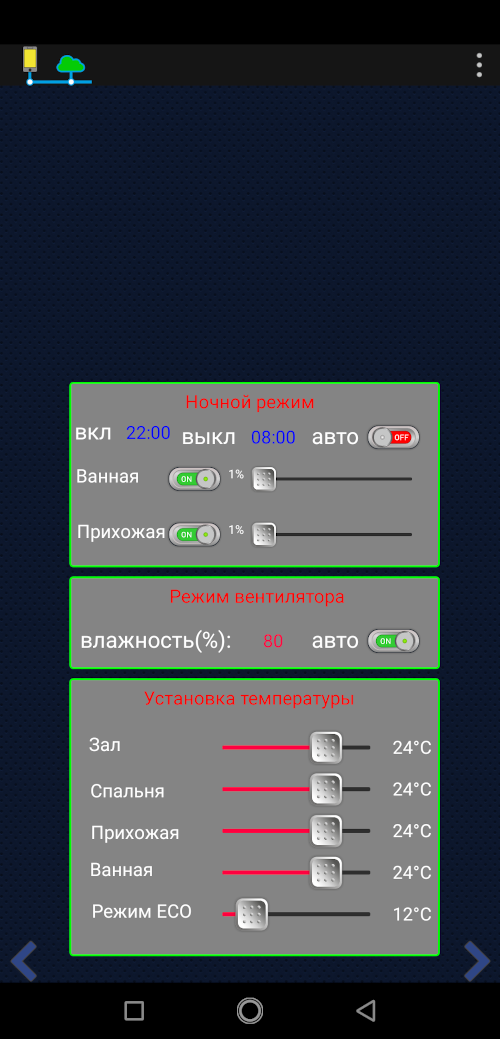
virtuino mqtt dashboard



virtuino mqtt dashboard
скриныПоказать
видео, описание, файлыПоказать
Lubuntu на cubieboard2 + ds9490R
DietPi на Orange Pi PC + 1wire на esp8266 с прошивкой Homes-smart.ru
DietPi на Orange Pi PC + 1wire на esp8266 с прошивкой Homes-smart.ru
- yoshok
- Сообщения: 64
- Зарегистрирован: Вс авг 21, 2016 12:50 pm
- Благодарил (а): 3 раза
- Поблагодарили: 14 раз
Re: Сцены и оформление (сборка)
может кому пригодится


Код: Выделить всё
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
<div id="main" style="width:1000px;height:500px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip: {
formatter: "{a} <br/>{c} {b}"
},
toolbox: {
show: true,
feature: {
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: '',
type: 'gauge',
center: ['66%', '50%'],
z: 3,
min: %Sensor_temp01.minValue%, // минимальная температура
max: %Sensor_temp01.maxValue%, // максимальная температура
splitNumber: 10,
radius: '50%',
axisLine: {
lineStyle: {
color: [[0.20, 'lime'],[0.79, '#1e90ff'],[1, '#ff4500']],
width: 3,
shadowColor : '#fff', //Прозрачный по умолчанию
shadowBlur: 10
}
},
axisTick: {
length: 15,
lineStyle: {
color: 'auto'
}
},
splitLine: {
length: 20,
lineStyle: {
color: 'auto'
}
},
pointer: {
width: 4
},
title: {
textStyle: {
fontWeight: 'normal',
fontSize: 16,
color: '#1e90ff',
// fontStyle: 'italic'
}
},
detail: {
textStyle: {
fontWeight: 'normal'
}
},
data: [{ value: %Sensor_temp01.value%, name: 'Температура' }] // температура
},
]
};
setInterval(function () {
option.series[3].data[0].value = (Math.random() * 2).toFixed(2) - 0;
myChart.setOption(option, true);
}, 2000);
myChart.setOption(option);
</script>- За это сообщение автора yoshok поблагодарили (всего 7):
- Sergey.Chek (Пн май 30, 2022 8:34 pm) • Chainik (Пн май 30, 2022 9:38 pm) • ~220v (Вт май 31, 2022 12:40 am) • homester (Вт май 31, 2022 2:07 am) • xor (Ср июн 01, 2022 9:11 pm) • Nail (Вс июн 19, 2022 9:58 am) • Dimonopera (Чт ноя 16, 2023 10:42 am)
- Рейтинг: 8.14%
- xor
- Сообщения: 2045
- Зарегистрирован: Сб ноя 22, 2014 8:45 pm
- Благодарил (а): 289 раз
- Поблагодарили: 632 раза
Re: Сцены и оформление (сборка)
Супер! у себя использую steelseries, там плюс в том, что можно на комп скопировать код и не зависеть от инета. интересно, тут так можно?yoshok писал(а): ↑Пн май 30, 2022 7:30 pmможет кому пригодится
Код: Выделить всё
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
win10 connect https://connect.smartliving.ru/profile/303
- andrey040670
- Сообщения: 468
- Зарегистрирован: Пн июл 31, 2017 10:00 pm
- Благодарил (а): 163 раза
- Поблагодарили: 85 раз
Re: Сцены и оформление (сборка)
А почему бы и нет?
Закинуть локально echarts.min.js и указать путь до него.
MJD alfa: Khadas VIM1 Ubuntu 18.04.2 LTS bionic Linux 4.9.40 #2 SMP PREEMPT Tue Oct 30 15:47:54 CST 2018 aarch64 GNU/Linux
MJD alfa: Rpi 3B Debian 11 (bullseye) Linux raspberrypi 6.1.21-v8+ #1642 SMP PREEMPT Mon Apr 3 17:24:16 BST 2023 aarch64 GNU/Linux
MJD alfa: Rpi 3B Debian 11 (bullseye) Linux raspberrypi 6.1.21-v8+ #1642 SMP PREEMPT Mon Apr 3 17:24:16 BST 2023 aarch64 GNU/Linux
- yoshok
- Сообщения: 64
- Зарегистрирован: Вс авг 21, 2016 12:50 pm
- Благодарил (а): 3 раза
- Поблагодарили: 14 раз
Re: Сцены и оформление (сборка)
вроде как можно, если прописать путьxor писал(а): ↑Ср июн 01, 2022 9:11 pmСупер! у себя использую steelseries, там плюс в том, что можно на комп скопировать код и не зависеть от инета. интересно, тут так можно?yoshok писал(а): ↑Пн май 30, 2022 7:30 pmможет кому пригодится
Код: Выделить всё
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
Код: Выделить всё
<script type="text/javascript" src="echarts.min.js"></script>- yoshok
- Сообщения: 64
- Зарегистрирован: Вс авг 21, 2016 12:50 pm
- Благодарил (а): 3 раза
- Поблагодарили: 14 раз
Re: Сцены и оформление (сборка)
нашел еще электронную диаграмму, я ее использую для погоды на несколько дней, через рамблер погода.



Код: Выделить всё
<body style="height: 100%;">
<div id="mysomiline" style=" width: 700px;height: 250px;"></div>
<script type="text/javascript" src="/js/echarts.common.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("mysomiline");
var myChart = echarts.init(dom);
var app = {};
option = null;
var namedate = ['%v_moskve.0_date%','%v_moskve.1_date%', '%v_moskve.2_date%', '%v_moskve.3_date%', '%v_moskve.4_date%', '%v_moskve.5_date%', '%v_moskve.6_date%'];
var numdate = [%v_moskve.0_day_temperature%, %v_moskve.1_day_temperature%, %v_moskve.2_day_temperature%, %v_moskve.3_day_temperature%,
%v_moskve.4_day_temperature%, %v_moskve.5_day_temperature%, %v_moskve.6_day_temperature%,];
var colorlist = [];
numdate.forEach(element => {
if (element < 30) {
colorlist.push(["#ffffff", "#00FFFF"])
} else if (element >= 0 && element < 20) {
colorlist.push(["#386ffd", "#74b3ff"])
} else {
colorlist.push(["#1aa8ce", "#49d3c6"])
}
});
option = {
tooltip: {
trigger: 'axis',
axisPointer: { //
type: 'shadow' // :'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: namedate,
axisTick: {
alignWithLabel: true
},
axisLine: {
lineStyle: {
color: "#4dd1c4",
width: 1
}
},
axisLabel: {
show: true,
textStyle: {
color: '#999'
}
}
}
],
yAxis: [
{
type: 'value',
axisLabel: {
formatter: '{value} °',
show: true,
textStyle: {
color: '#fff'
}
},
axisLine: {
lineStyle: {
color: "#4dd1c4",
width: 1
}
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: '#ddd'
}
}
}
],
series: [
{
name: 'Температура',
type: 'bar',
barWidth: '80%',
data: numdate,
itemStyle: {
normal: {
// color: new echarts.graphic.LinearGradient(
// 0, 0, 0, 1,
// [
// {offset: 1, color: 'red'},
// {offset: 0, color: 'orange'}
// ]
// )
color: function (params) {
// var colorList = colorlist;
// return colorList[params.dataIndex];
var colorList = colorlist
var index = params.dataIndex;
// if(params.dataIndex >= colorList.length){
// index=params.dataIndex-colorList.length;
// }
return new echarts.graphic.LinearGradient(0, 0, 0, 1,
[
{ offset: 1, color: colorList[index][0] },
{ offset: 0, color: colorList[index][1] }
]);
}
}
}
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script> 
- Рейтинг: 6.98%
-
Ultimo
- Сообщения: 75
- Зарегистрирован: Сб дек 24, 2016 4:09 am
- Благодарил (а): 15 раз
- Поблагодарили: 0
Re: Сцены и оформление (сборка)
Подскажите есть ли какая прога конструктор, виджетов, кнопок ,информеров ну что то типо того?
