Вставлю свои пять копеек. Для Сцен с элементами управления в виде HTML переделал функцию.

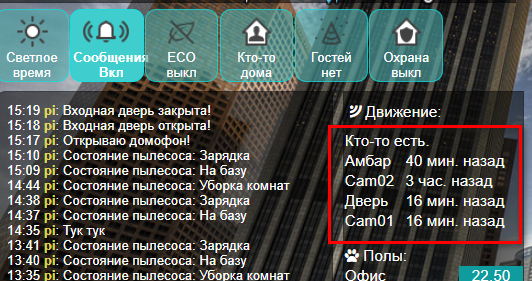
- 2021-09-18_153642.png (314.49 КБ) 7377 просмотров
В заголовок сцены вставляю:
Код: Выделить всё
<script>
function setInsertDataJS() {
if(window.intervalUpdateDateJS)window.clearInterval(intervalUpdateDateJS);
var currentTime = parseInt(new Date().getTime()/1000);//Текущая датавремя в число
var currentDate = new Date();//Текущая датавремя
var matches = document.querySelectorAll(".updatedTextJS");//Берем все элементы класса updatedTextJS
for(var i = 0; i < matches.length; i++) {//Перебираем
if(!matches[i].hasAttribute('value'))continue;//Если нет атрибута value - пропускаем
var sDATA = parseInt(matches[i].getAttribute('value'));//Берем значение
var diff = currentTime-sDATA;//считаем разницу
var beautyText = '';//Текст по-умолчанию
if(diff <= -21) {//косяк
beautyText = '<#LANG_DEVICES_PASSED_INCORRECT_TIME#>';
} else if(diff <= 10) {//Только что
beautyText = '<#LANG_DEVICES_PASSED_NOW#>';
} else if(diff <= 600) {//10 мин
beautyText = secondsToHms(diff, '', '<#LANG_DEVICES_PASSED_NEW_MINUTES_AGO#>', '<#LANG_DEVICES_PASSED_NEW_SECONDS_AGO#>') + ' <#LANG_DEVICES_PASSED_AGO#>';
} else if(diff <= 7200) {//2 часа
beautyText = secondsToHms(diff, '<#LANG_DEVICES_PASSED_NEW_HOURS_AGO#>', '<#LANG_DEVICES_PASSED_NEW_MINUTES_AGO#>', '') + ' <#LANG_DEVICES_PASSED_AGO#>';
} else if(diff < 25200) {//7 часов
beautyText = secondsToHms(diff, '<#LANG_DEVICES_PASSED_NEW_HOURS_AGO#>', '', '') + ' <#LANG_DEVICES_PASSED_AGO#>';
} else {//Более 7 часов назад
var timeConvertVar = timeConvert(sDATA);
if((currentDate.getDate() - timeConvertVar[0]) == 0) {
beautyText = '<#LANG_DEVICES_PASSED_TODAY_IN#> ' + timeConvertVar[3] + ':' + timeConvertVar[4];
} else if((currentDate.getDate() - timeConvertVar[0]) == 1) {
beautyText = '<#LANG_DEVICES_PASSED_YESTERDAY_IN#> ' + timeConvertVar[3] + ':' + timeConvertVar[4];
} else {
beautyText = timeConvertVar[0] + '.' + timeConvertVar[1] + '.' + timeConvertVar[2] + ' ' + timeConvertVar[3] + ':' + timeConvertVar[4];
}
}
matches[i].textContent = beautyText;//устанавливаем текст
}
window.intervalUpdateDateJS = setInterval(function() {
setInsertDataJS();
}, 1000);
}
$(function() {
if(window.intervalUpdateDateJS)window.clearInterval(intervalUpdateDateJS);
setInsertDataJS();
});
</script>
И потом в HTML коде элемента можно написать:
Код: Выделить всё
<div class="updatedTextJS" value='%MotionCam01.updated%'>...</div>
<div class="updatedTextJS" value='%a_mainDoor.closeTime%'>...</div> <!-- Время последнего закрытия -->
Где
updatedTextJS - имя класса для обновления - не изменять (или тогда поменять и в функции)
А
%MotionCam01.updated% - Имя объекта и значение его timestamp обновления
Функция
setInsertDataJS вызывается при загрузке страницы. Обходит все элементы класса
updatedTextJS, вычисляет для каждого, сколько прошло и обновляет ему текст. Перезапускается через секунду.
PS Обновлено 19.09.2021 11:50 Причина: Исправлена ошибка в использовании переменной + небольшая оптимизация + вызывается каждую секунду без всяких условий (опыт показал, что так надежнее при наличии других таймеров).
