Страница 17 из 17
Re: Дашборд и виджеты
Добавлено: Сб фев 23, 2019 6:57 am
Blacking
замена status на levelWork
и levelWork на status
ситуацию не меняют, ошибка та же самая только соответственно заменено levelWork на status
Re: Дашборд и виджеты
Добавлено: Сб фев 23, 2019 2:23 pm
xor
Blacking писал(а): ↑Сб фев 23, 2019 6:25 am
что то не получается настроить диммер (диммер есть в ПУ)
а статус разве не 0/1? там левел нужно индицировать, не знаю, только какой у тебя.
и урл надо по-другому настраивать, посмотри в бз про api и доступ по хттп
Код: Выделить всё
http://192.168.1.7/objects/?op=set&object=ThisComputer&p=volumeLevel&v=%VALUE%

- 2019-02-23_14-17-08.png (16.56 КБ) 4703 просмотра
а у тебя должно быть что-то типа
Код: Выделить всё
http://server/objects/?op=set&object=Dimmer01&p=LevelWork&v=%VALUE%
Re: Дашборд и виджеты
Добавлено: Сб фев 23, 2019 2:26 pm
xor
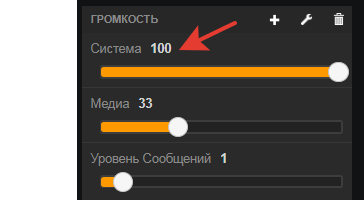
Мои настройки для громкости, можешь потренироваться
Вот датасорс /api/data/ThisComputer
а настройки - из предыдущего поста

- 2019-02-23_14-24-50.png (5.12 КБ) 4703 просмотра
Re: Дашборд и виджеты
Добавлено: Пт дек 20, 2019 12:48 pm
zorg
xor писал(а): ↑Пн апр 23, 2018 11:12 pm
2018-04-23_23-06-16.png
А по простому -- как объекты вставить? Иначе нужно городить или шаблон пользователя, или писать java-функцию в дашборде и датасорсы подключать
Добрый день. А как вы реализовали свой переключатель режима ЭКО, как на картинке?
Re: Дашборд и виджеты
Добавлено: Пт дек 20, 2019 6:27 pm
xor
zorg писал(а): ↑Пт дек 20, 2019 12:48 pm
xor писал(а): ↑Пн апр 23, 2018 11:12 pm
2018-04-23_23-06-16.png
А по простому -- как объекты вставить? Иначе нужно городить или шаблон пользователя, или писать java-функцию в дашборде и датасорсы подключать
Добрый день. А как вы реализовали свой переключатель режима ЭКО, как на картинке?
это отсюда
https://connect.smartliving.ru/profile/186/blog28.html
Re: Дашборд и виджеты
Добавлено: Пт дек 27, 2019 9:42 pm
zorg
xor писал(а): ↑Пт дек 20, 2019 6:27 pm
zorg писал(а): ↑Пт дек 20, 2019 12:48 pm
xor писал(а): ↑Пн апр 23, 2018 11:12 pm
2018-04-23_23-06-16.png
А по простому -- как объекты вставить? Иначе нужно городить или шаблон пользователя, или писать java-функцию в дашборде и датасорсы подключать
Добрый день. А как вы реализовали свой переключатель режима ЭКО, как на картинке?
это отсюда
https://connect.smartliving.ru/profile/186/blog28.html
Огромное спасибо, кнопки вывел, но не синхронизируются (точнее автоматом не обновляются на дашборде), Вы как-то эту проблему решили?
И еще вопрос, не пробывали выводить 3х цветный индикатор? Если есть решение, дайте пожалуйста ссылку или подскажите как реализовать можно.
Re: Дашборд и виджеты
Добавлено: Сб дек 28, 2019 10:35 pm
xor
zorg писал(а): ↑Пт дек 27, 2019 9:42 pm
xor писал(а): ↑Пт дек 20, 2019 6:27 pm
zorg писал(а): ↑Пт дек 20, 2019 12:48 pm
xor писал(а): ↑Пн апр 23, 2018 11:12 pm
2018-04-23_23-06-16.png
А по простому -- как объекты вставить? Иначе нужно городить или шаблон пользователя, или писать java-функцию в дашборде и датасорсы подключать
Добрый день. А как вы реализовали свой переключатель режима ЭКО, как на картинке?
это отсюда
https://connect.smartliving.ru/profile/186/blog28.html
Огромное спасибо, кнопки вывел, но не синхронизируются (точнее автоматом не обновляются на дашборде), Вы как-то эту проблему решили?
И еще вопрос, не пробывали выводить 3х цветный индикатор? Если есть решение, дайте пожалуйста ссылку или подскажите как реализовать можно.
у меня при смене свойства активе тут-же меняется на дашборде
вот мой css класса OperationalModes
Код: Выделить всё
text-align: center;
vertical-align: center;
margin: 1px;
float: left;
}
.nameMode {
font-size: 140%;
}
.time {
font-size: 60%;
color:grey;
}
</style>
<div class="containerMode" onClick='callMethod("%.object_title%.switch");'>
<div class="iconMode" style='background-color:%.active|";yellow"%'>
<i class="fa %.image%" aria-hidden="true"></i>
</div>
<div class="infoMode">
<div class="nameMode">%.title%</div>
<div class="time"><span class="ref_icon fa fa-refresh" aria-hidden="true"></span> %.updatedTime%</div>
</div>
</div>
Re: Дашборд и виджеты
Добавлено: Сб дек 28, 2019 10:40 pm
xor
zorg писал(а): ↑Пт дек 27, 2019 9:42 pm
...
И еще вопрос, не пробывали выводить 3х цветный индикатор? Если есть решение, дайте пожалуйста ссылку или подскажите как реализовать можно.
в меню, например, такая конструкция меняет цвет иконки серая/оранж/черная для режима присутствия PresenceMode.active = 0/1/2 соотв.
Код: Выделить всё
<font color='%PresenceMode.active|"grey;orange;black"%'><i class="fa fa-home fa-lg" title='%PresenceMode.active|"Никого нет дома;Присутствие;Все спят"%'></i></font>