Страница 3 из 13
Re: Сцены и оформление
Добавлено: Пн окт 16, 2017 4:55 pm
Logrus
Буду ждать, я со сценами вообще не разбирался, эта мне показалась лучшей для освоения.
Re: Сцены и оформление
Добавлено: Пн окт 16, 2017 7:19 pm
nick7zmail
Logrus писал(а):Буду ждать, я со сценами вообще не разбирался, эта мне показалась лучшей для освоения.
Зря ты так))
Лучшая для освоения скорее сценка из темы Дизайн сцен 2. Кстати есть ещё тема просто Дизайн сцен...там есть как простенькие, так и более навороченные сценки....
Моя скорее для опытных ребят, которым захотелось чего-то необычного, и они увидели это на скринах)) для новичков подойдет только прямоугольник в центре, который импортируется в принципе приемлимо)))
Итак...
1) Картинки статусов
Лежали в папке \templates_alt\img\icons\status
Там есть что-то лишнее)))типа роутер и hdd вроде)) ну вдруг понадобятся))
2) Шестеренки реально куда-то делись...возможно их отдельно качал...можно скачать и закинуть в S:\cms\scenes\styles\button

- settings.png (1.18 КБ) 8816 просмотров
3) Иконки как стандартные, так и мои прописаны примерно таким кодом
Код: Выделить всё
<img src="/templates_alt/img/icons/status/lock_32_%Security.stateColor%.png" align="absmiddle"> %Security.stateDetails%
<img src="/templates_alt/img/icons/status/system_32_%System.stateColor%.png" align="absmiddle"> %System.stateDetails%
<img src="/templates_alt/img/icons/status/network_32_%Communication.stateColor%.png" align="absmiddle"> %Communication.stateDetails%
Так что как закините в нужный путь - появятся....
4) Для того чтобы появилась "панелька" справа от кнопок - надо создать объект scene_test. Остальные рекомендации (касательно установки java библиотек, чтобы в этой панельке появился кубик с погодой и тп) - смотри в том посте.
Re: Сцены и оформление
Добавлено: Пн окт 16, 2017 7:40 pm
Logrus

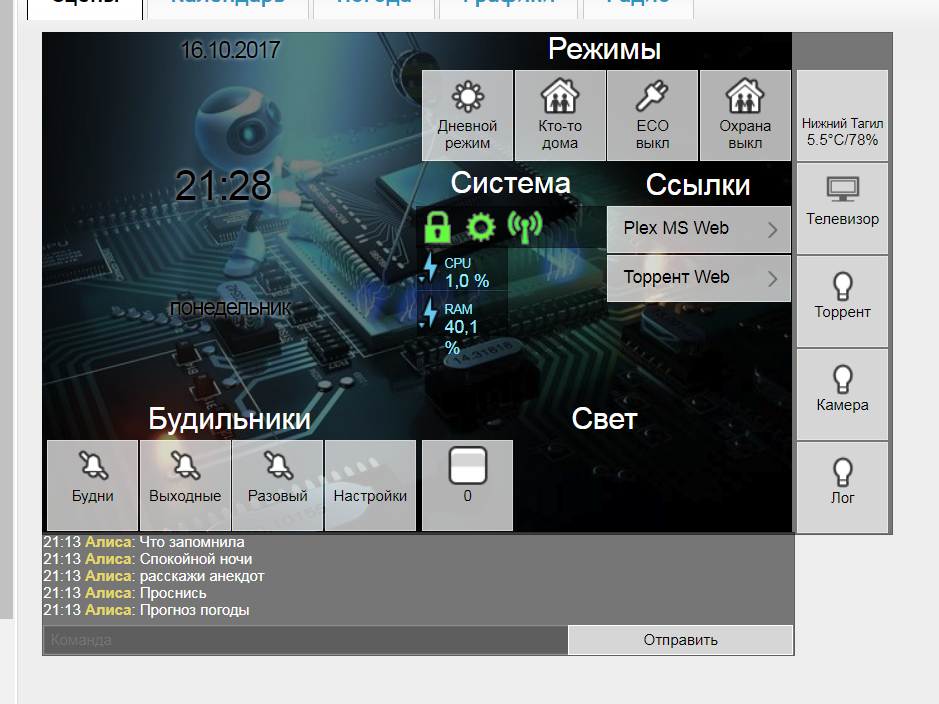
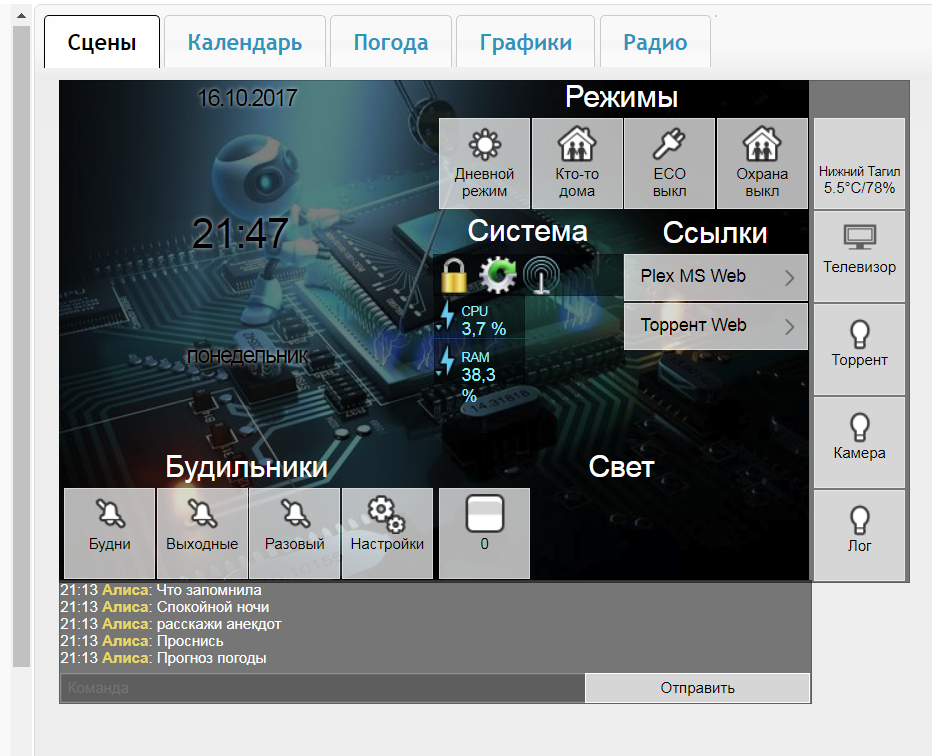
- Снимок.PNG (548.04 КБ) 8805 просмотров

- Снимок.PNG (557.01 КБ) 8795 просмотров
Спасибо, буду разбираться, часы подключал, сейчас нет, вместо куба буду придумывать что-нибудь
Re: Сцены и оформление
Добавлено: Пн окт 16, 2017 7:48 pm
nick7zmail
Выключатель света кстати привязан к какому-то классу, и там был включен автоповтор. То есть сколько объектов было в классе, столько он и показывал выключателей.
Часы подключаются до ближайшего обновления. Либо измененные страницы надо помещать в templates_alt. Для того чтобы куб заработал надо three.min.js скачать например отсюда
https://threejs.org/ и закинуть по указанному пути. А картинки выкачивать скриптом с яндекса. Скрипт тоже в изначальном посте есть.
Re: Сцены и оформление (сборка)
Добавлено: Пт дек 01, 2017 5:03 pm
nick7zmail
Дело было вечером делать было...дофигачего)) но я устал это всё делать, и сел "порисовать" элементы...решил оживить немного свою сцену с планом квартиры...а то она у меня как-то совсем не приживается =(...больше по душе интерфейсы панелей (без планов квартир)...не суть...
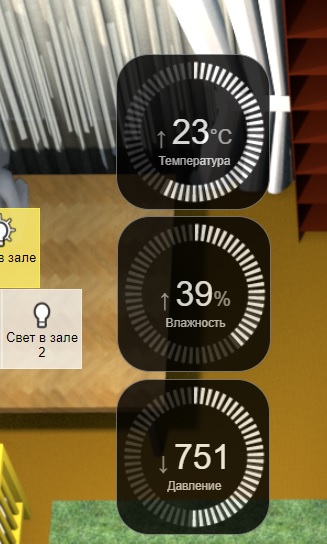
Короче скидал я индикаторы...вроде получилось неплохо...может кому понадобится...выглядят так

- 111.jpg (58.57 КБ) 8467 просмотров
Для них нужна библиотека...название не помню - лень искать, если честно, но в гугле находится без проблем, но на всякий случай приложу. Надо закинуть в папку js.
Создать HTML элемент на сцене, в дополнительный код css закинуть
Код: Выделить всё
.GaugeMeter {
position: Relative;
text-align: Center;
overflow: Hidden;
cursor: Default;
display: inline-block;
}
.GaugeMeter SPAN, .GaugeMeter B {
width: 54%;
position: Absolute;
text-align: Center;
display: Inline-Block;
color: RGBa(0,0,0,.8);
font-weight: 100;
font-family: "Open Sans", Arial;
overflow: Hidden;
white-space: NoWrap;
text-overflow: Ellipsis;
margin: 0 23%;
}
.GaugeMeter[data-style="Semi"] B {
width: 80%;
margin: 0 10%;
}
.GaugeMeter S, .GaugeMeter U {
text-decoration: None;
font-size: .60em;
font-weight: 200;
opacity: .6;
}
.GaugeMeter B {
color: #000;
font-weight: 200;
opacity: .8;
}
.GCont {
background-color: #000;
opacity: .8;
border-radius: 30px;
border:1px solid #777;
}
а в состояние
Код: Выделить всё
<script src="/js/gaugeMeter.js"></script>
<script>$(".GaugeMeter").gaugeMeter();</script>
<div class="GCont">
<div class="GaugeMeter" id="test" data-total="40" data-used="%Sensor_temp03.value%"
data-text="<font style='color:White;size:13px'>%Sensor_temp03.value%</font>"
data-append="<font style='color:white'>°C</font>" data-prepend="<font style='color:white'>%Sensor_temp03.dynamic% </font>"
data-size="140" data-theme="White" data-back="RGBa(255,255,255,.2)" data-width="15" data-label="Температура"
data-label_color="#FFF" data-stripe="3"></div>
</div>
Параметры:
data-width="15" - высота деления
data-stripe="3" - ширина деления
data-size="140" - диаметр круга
data-label="Температура" - подпись под значением
data-style="Full" - Full, Semi or Arch (полный круг, полукруг или арка)
Все параметры
тут
по мануалу только положительные числа, однако и отрицательные использовать можно, в таком случае data-total и data-used должны быть отрицательными
Мож кому интересно будет =).
Теперь правда выключатели света неказисто смотрятся рядом с такими "Мощными" информерами =D. Надо будет тоже что нить городить...либо перейти на что нить менее громоздкое...
Re: Сцены и оформление (сборка)
Добавлено: Пт дек 01, 2017 5:36 pm
igorewa
Очень красиво смотрятся, обязательно буду их использовать, но сразу вопрос, ожно ли их уменьшить, а то занимают пол сцены ) А еще после точки нет десятых, или точку убрать или десятые вывести.
Re: Сцены и оформление (сборка)
Добавлено: Пт дек 01, 2017 5:47 pm
nick7zmail
У меня, видимо, сцена в оч большом разрешении =D...уменьшить можно...
data-size="140" как раз размер....а ещё, вам скорее всего понадобится data-width="15" - это длина этих "палочек" графика...
Десятые по-моему не вывести...хотя, если шрифт уменьшить data-text="<font style='color:White;size:13px'>%Sensor_temp03.value%</font>" то может что и выйдет.
Ещё хз, как надпись ("Температура") отреагирует на уменьшение...
Сам хочу что-нить сделать интересное...но не могу найти адекватных примеров...
https://codepen.io/emad_elsaid/pen/wryLg вот такие находил...но что-то сильно простенько...те, что выложил - пока больше всего понравились =)
Re: Сцены и оформление (сборка)
Добавлено: Пт дек 01, 2017 6:01 pm
igorewa
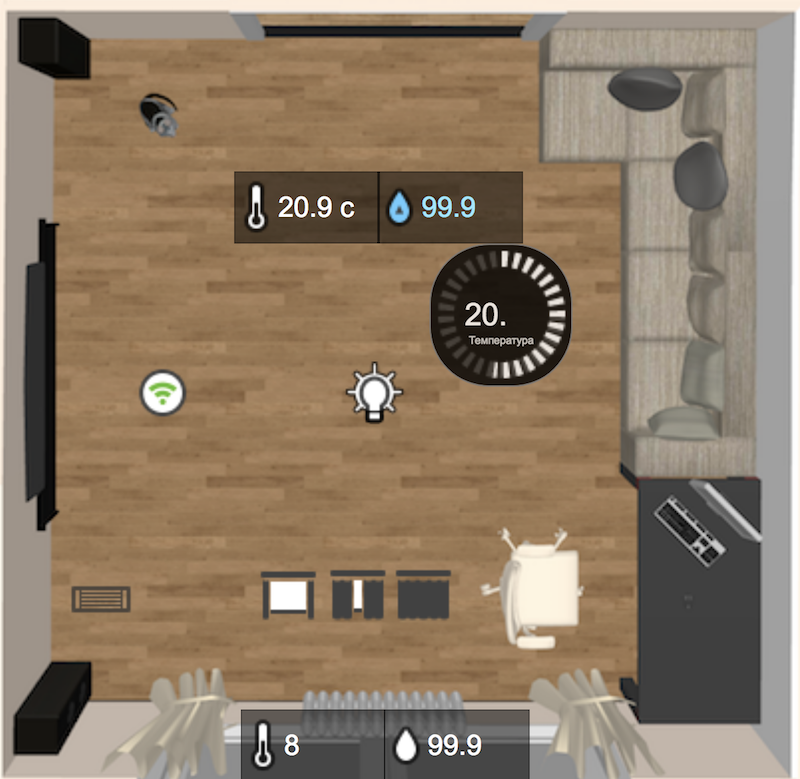
Уменьшается вместе со словом температура, но становиться плохо читаемым и теряется вся красота ( Нужно начинать рисовать новую сцену, красивую и современную ))

- Снимок экрана 2017-12-01 в 16.58.56.png (659.69 КБ) 8452 просмотра
Re: Сцены и оформление (сборка)
Добавлено: Пт дек 01, 2017 7:06 pm
nick7zmail
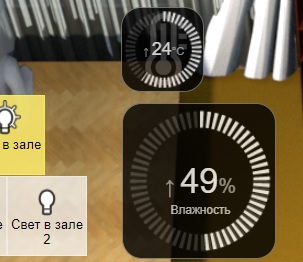
Адаптировал под меньший размер сцены...убрал нафиг надпись, поставил значек на фон...вроде адекватно смотрится...и размером с выключатель -75х75. Ещё бы текст ну совсем чуууть чуть побольше...но это уже, скорее всего, в библиотеку лезть надо.

- 11.jpg (28.04 КБ) 8441 просмотр
Код: Выделить всё
.GaugeMeter {
position: Relative;
text-align: Center;
overflow: Hidden;
cursor: Default;
display: inline-block;
}
.GaugeMeter SPAN, .GaugeMeter B {
width: 54%;
position: Absolute;
text-align: Center;
display: Inline-Block;
color: RGBa(0,0,0,.8);
font-weight: 100;
font-family: "Open Sans", Arial;
overflow: Hidden;
white-space: NoWrap;
text-overflow: Ellipsis;
margin: 0 23%;
}
.GaugeMeter[data-style="Semi"] B {
width: 80%;
margin: 0 10%;
}
.GaugeMeter S, .GaugeMeter U {
text-decoration: None;
font-size: .60em;
font-weight: 200;
opacity: .6;
}
.GaugeMeter B {
color: #000;
font-weight: 200;
opacity: .8;
}
.GCont {
background-color: #000;
opacity: .8;
border-radius: 18px;
border:1px solid #777;
}
.fa {
font-size: 65px;
padding-top: 5px;
color: #ffffff3d;
position: absolute;
margin-left: 21px;
}
Код: Выделить всё
<link rel="stylesheet" href="/css/font-awesome/css/font-awesome.min.css">
<script src="/js/gaugeMeter.js"></script>
<script>$(".GaugeMeter").gaugeMeter();</script>
<div class="GCont">
<span class="fa fa-thermometer-full"; aria-hidden="true"></span>
<div class="GaugeMeter" id="test" data-total="40" data-used="%Sensor_temp03.value%"
data-text="<font style='color:White;size:18px'>%Sensor_temp03.value%</font>"
data-append="<font style='color:white'>°C</font>" data-prepend="<font style='color:white'>Sensor_temp03.dynamic </font>"
data-size="75" data-theme="White" data-back="RGBa(255,255,255,.2)" data-width="9" data-label=""
data-label_color="#FFF" data-stripe="2"></div>
</div>
Re: Сцены и оформление (сборка)
Добавлено: Пт дек 01, 2017 7:19 pm
nick7zmail
Не...чет сколько не издеваюсь - он не такой классный, как большой =(

- 11.jpg (7.73 КБ) 8437 просмотров
Есть на примете какие-нить компактные информеры? Чтобы минимум места, максимум информативности, чтоб вместилась стрелочка направления, единицы измерения, и выглядело всё опрятно?