1. Появилась возможность для HTML-элементов указать, что б не выводился тёмный фон
2. Появилась возможность использовать Javascript.
http://clip2net.com/clip/m1/1353596926-clip-7kb.png
О последнем немного подробнее... Если в поле Javascript введён какой-то код, то он будет вставлен в сцену сразу после самого элемента. Этот код не обновляется динамически, в отличие от HTML-кода состояния элемента, но позволяет делать дополнительный интерактив для элемента.
Например, мы хотим вывести на сцену график и при этом его обновлять периодически (естественно без перезагрузки страницы). Один из путей это использовать в HTML-коде состояния изменяющийся параметр, например такой код
Код: Выделить всё
<img src="/pChart/?p=ThisComputer.tempOutside&type=48h&width=280>ype=curve&time=%ThisComputer.timeNow%">
Второй вариант -- это использовать javascript для обновления картинки.
Код HTML будет похожий (убираем свойство объекта и добавляем уникальный id):
Код: Выделить всё
<img src="/pChart/?p=ThisComputer.tempOutside&type=48h&width=280>ype=curve" id='image1'>
Код: Выделить всё
var image1Timer;
var newImage1 = new Image();
newImage1.src='/pChart/?p=ThisComputer.tempOutside&type=48h&width=280>ype=curve';
function updateImage1()
{
if(newImage1.complete) {
document.getElementById("image1").src = newImage1.src;
newImage1 = new Image();
newImage1.src = "/pChart/?p=ThisComputer.tempOutside&type=48h&width=280>ype=curve&time=" + new Date().getTime();
}
clearTimeout(image1Timer);
image1Timer=setTimeout('updateImage1();', 30000);
}
updateImage1();
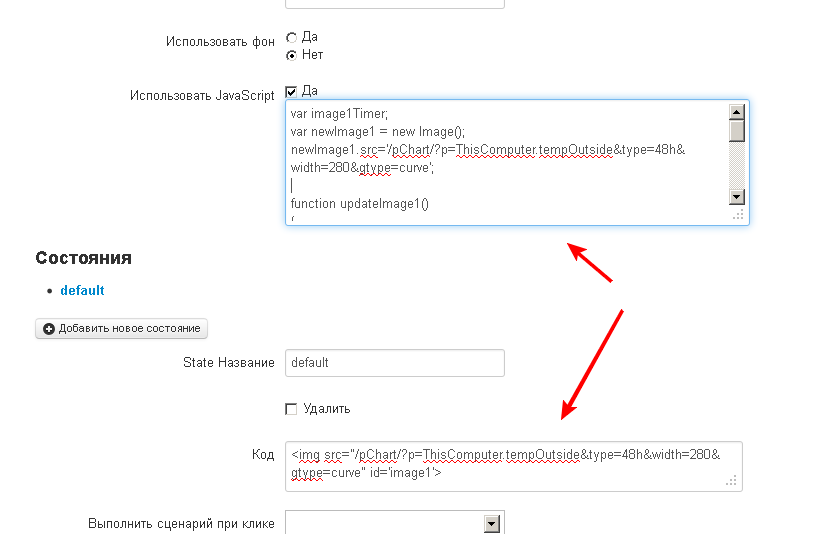
скриншот, если не понятно что куда вводить: