Придаем сценам интерактивность, выводим изменение состояний элементов а также частей сцен.
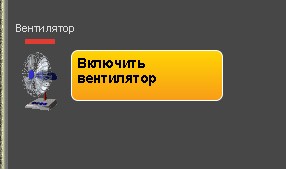
пример кнопки:


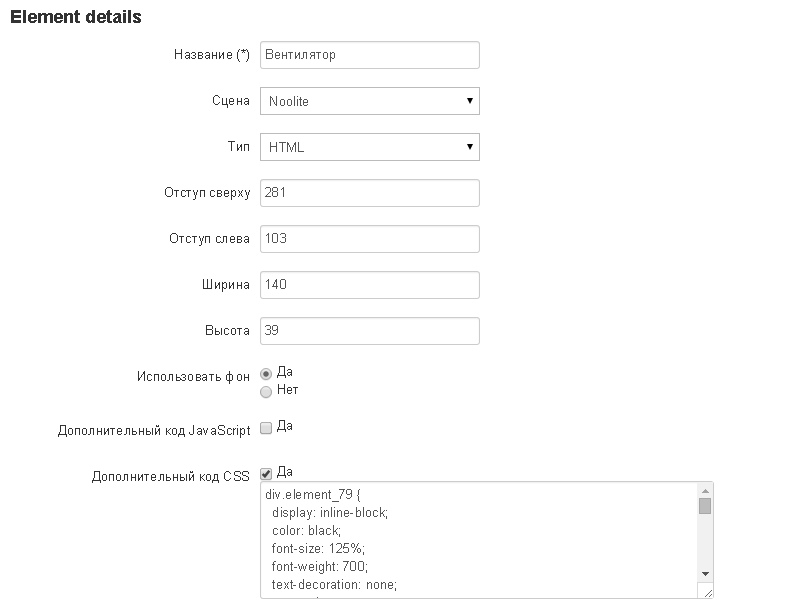
код
Код: Выделить всё
div.element_79 {
display: inline-block;
color: black;
font-size: 125%;
font-weight: 700;
text-decoration: none;
user-select: none;
padding: .25em .5em;
outline: none;
border: 1px solid rgb(250,172,17);
border-radius: 7px;
background: rgb(255,212,3) linear-gradient(rgb(255,212,3), rgb(248,157,23));
box-shadow: inset 0 -2px 1px rgba(0,0,0,0), inset 0 1px 2px rgba(0,0,0,0), inset 0 0 0 60px rgba(255,255,0,0);
transition: box-shadow .2s, border-color .2s;
}
div.element_79:hover {
box-shadow: inset 0 -1px 1px rgba(0,0,0,0), inset 0 1px 2px rgba(0,0,0,0), inset 0 0 0 60px rgba(255,255,0,.5);
}
div.element_79:active {
padding: calc(.25em + 1px) .5em calc(.25em - 1px);
border-color: rgba(177,159,0,1);
box-shadow: inset 0 -1px 1px rgba(0,0,0,.1), inset 0 1px 2px rgba(0,0,0,.3), inset 0 0 0 60px rgba(255,255,0,.45);
}

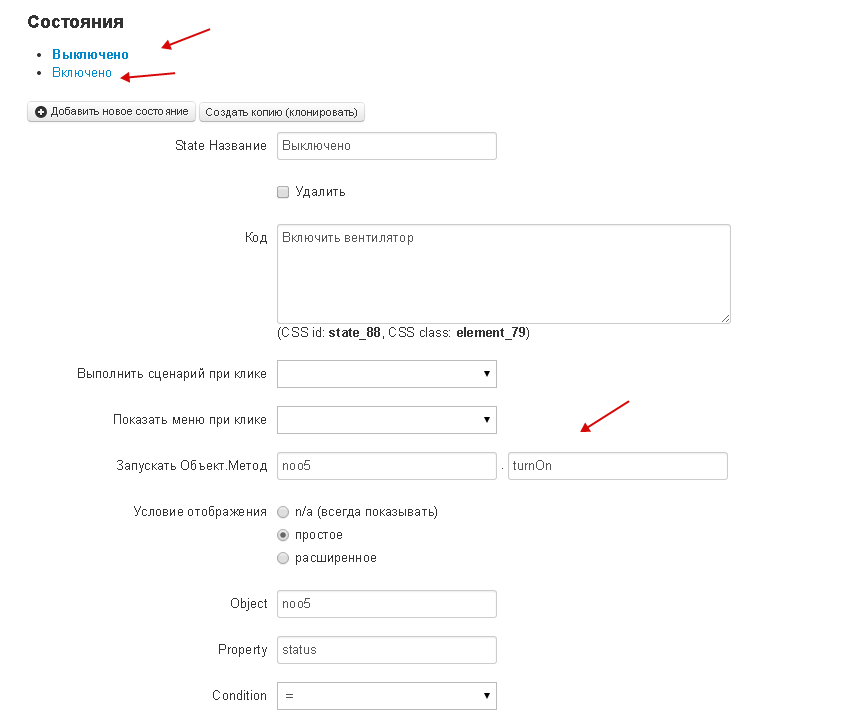
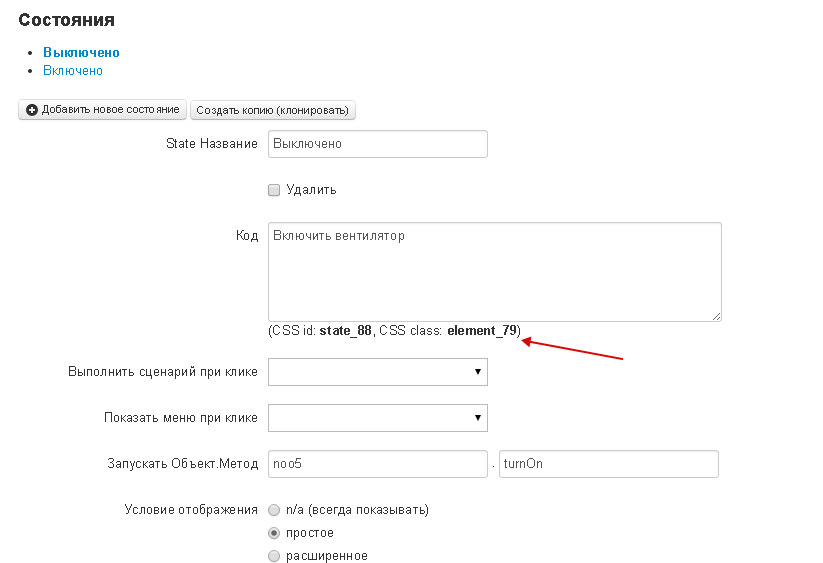
ну и добавляем состояние элемента