Страница 2 из 2
Re: Элемент сцены ИБП (UPS)
Добавлено: Ср мар 04, 2015 11:14 pm
Bagir
Надо подумать. Идея хорошая. На цвет фона красный был план при неисправности ИБП. Но это не мешает добавить разные цвета на сеть и батарейку. Вообщем вот, заценяйте:

Завтра, когда будет времечко, заставлю стрелку шевелиться. С ней так то будет не мало мороки чтобы сделать красиво. Выложу на первой странице. Все индикаторы живые, только покраснений при крите пока нет. Допилим чуть позже.
Re: Элемент сцены ИБП (UPS)
Добавлено: Пт мар 06, 2015 5:07 pm
Bagir
Обновил первый пост. До финала еще долго, но прикрутить уже можно. Пока что совсем некогда доделывать. Так что посмотрите что есть.
Re: Элемент сцены ИБП (UPS)
Добавлено: Сб мар 07, 2015 10:36 pm
Bagir
Оживил стрелку вольтметра
Re: Элемент сцены ИБП (UPS)
Добавлено: Пн апр 27, 2015 2:41 pm
Controer
Bagir писал(а):Разработка элемента, показывающего текущие данные ИБП.
Вариант не окончательный.

Поиском в коде найти все _121 и заменить на свой номер элемента чтобы сохранить уникальность имен.
Объект.Свойства:
UPS.batCharge - Уровень заряда батареи в процентах. Значение должно быть от 0 до 100.
UPS.load - Уровень загрузки ИБП в процентах. Значение должно быть от 0 до 100.
UPS.outVoltage - Вольты. Измеряемые стрелкой значения 210-240 (можно будет редактировать). цифровой индикатор - любое значение.
UPS.frequency - Цифровой индикатор частоты тока. Полезен при работе от генератора.
UPS.inTemp - Цифровой индикатор температуры ИБП. Полезен для мощных ИБП при долговременной работе от батарей.
UPS.alive - Стандартный признак, что объект ИБП обновляется.
UPS.status - Комплексное значение статусов ИБП. Пока читается только первая цифра. 0-сеть, 1-батарея.
Заточено под
UPS Assistant Но переделать совсем просто.
Элемент не реагирует на задаваемые ему ширину и высоту. Эти значения прописаны в коде. <style> ... width: 110px; ... </style> задает ширину всего элемента. <svg ... height="75px"> задает высоту. Все элементы рисуются в теге <defs>. Затем use выводит их на экран. У тегов use можно изменить координаты датчиков.
Код: Выделить всё
<style>
div.element_121 {
border-radius: 10px;
padding: 5px;
width: 110px;
background-color: DarkTurquoise;
}
</style>
<script>
var r, p, fx, fy, v, f, d;
// Заряд батареи
r=20;
p=%UPS.batCharge%;
if (p>=100) { p=99.999; }
f=(p / 50 - 0.5) * Math.PI;
fx=Math.sin(f) * r + r;
fy=Math.cos(f) * r;
v=Math.floor(p / 50);
d="M-11,7 a" + r + "," + r + " 0 " + v + ",0 " + fx + "," + fy;
document.getElementById('e_121batsegment').setAttribute('d', d);
// Напряжение
p=%UPS.outVoltage%;
// p=%ThisComputer.textBoxTest%;
document.getElementById('e_121voltval').innerHTML = Math.round(p);
// установим ограничения, чтобы стрелка не вышла за пределы
if (p<210) { p=210; }
if (p>240) { p=240; }
// Корректируем значение угла. множитель это цена деления.
// Вычитаемое как та крутилка внизу прибора для калибровки стрелки.
p=(p-108.28)*2.32;
// переводим градусы отклонения стрелки в радианы
p=p * Math.PI / 180;
// радиус стрелки.
// Расчет координат верхней точки.
r=35; // большой радиус
fx=Math.cos(p) * r + 26;
fy=Math.sin(p) * r + 35;
// Расчет координаты нижней точки.
r=17; // малый радиус
f=Math.cos(p) * r + 26;
// сборка полигона стрелки
d=(f-1) + ",16 " + fx + "," + fy + " " + (f+1) + ",16";
document.getElementById('e_121voltst').setAttribute('points', d);
// Частота
document.getElementById('e_121freqval').innerHTML = Math.round(%UPS.frequency%) + "Hz";
// Температура
document.getElementById('e_121tempval').innerHTML = Math.round(%UPS.inTemp%) + "℃";
// Режим работы и статус
d='';
p='%UPS.status%';
if (%UPS.alive% == 0) {
d='#e_121questico';
} else {
if (p.charAt(0) == 0) { d='#e_121plugico'; } else { d='#e_121batico'; }
}
document.getElementById('e_121workmode').setAttribute('xlink:href', d);
</script>
<svg width="100%" height="75px">
<defs>
<!-- Градиент для мощности -->
<linearGradient id="e_121loadgradient" x1="0" y1="0" x2="100%" y2="0"> <!-- spreadMethod="repeat" -->
<stop offset="%UPS.load%%" stop-color="Cornsilk" />
<stop offset="0%" stop-color="transparent" />
</linearGradient>
<!-- Круговой индикатор уровня заряда АКБ -->
<g id="e_121sensor_akb">
<!-- Круги и сегмент процента -->
<circle r="26" cx="9" cy="7" fill="none" stroke="white" stroke-width="2" />
<circle r="14" cx="9" cy="7" fill="none" stroke="white" stroke-width="2" />
<path id="e_121batsegment" d="M1,1" fill="none" stroke="Cornsilk" stroke-width="7" stroke-dasharray="5.2 0.5" />
<!-- иконка аккумулятора -->
<rect x="1" y="3" rx="2" height="10" width="16" fill="DodgerBlue" stroke="Black" stroke-width="0.8" />
<rect x="4" y="1" height="2" width="2" fill="none" stroke="Black" stroke-width="0.8" />
<rect x="12.3" y="1" height="2" width="2" fill="none" stroke="Black" stroke-width="0.8" />
<line x1="3" y1="7" x2="7" y2="7" fill="Black" stroke="Black" stroke-width="1" />
<line x1="11" y1="7" x2="15" y2="7" fill="Black" stroke="Black" stroke-width="1" />
<line x1="13" y1="5" x2="13" y2="9" fill="Black" stroke="Black" stroke-width="1" />
</g>
<!-- Мощность -->
<g id="e_121sensor_power">
<path d="M1,7 q0,3 3,3 h56 q3,0 3,-3 v-24 q0,-3 -3,-3 l-56 19 q-3,1 -3,3"
fill="none" stroke="white" stroke-width="2" stroke-linecap="round" />
<path d="M6,1 q-3,1 -3,3 q0,3 3,3 h 51 q3,0 3,-3 v-17 q0,-3 -3,-3 z"
fill="url(#e_121loadgradient)" stroke="none" stroke-width="1" />
<path d="M55,-14 l-1,8 l3,-1 l-6,10 l1,-8 l-3,1 z"
fill="none" stroke="black" stroke-width="0.8" stroke-linecap="round" />
</g>
<!-- Вольты -->
<g id="e_121sensor_volt">
<path d="M1,1 q25,-14 50,0 v26 q0,3 -3,3 h-32 v-12h20v12 h-32 q-3,0 -3,-3 z"
fill="none" stroke="White" stroke-width="2" stroke-linejoin="round" />
<text x="6" y="21" fill="black" stroke="none" font-size="8px">V</text>
<text x="40" y="21" fill="black" stroke="none" font-size="8px">~</text>
<text id="e_121voltval" x="26" y="27" fill="black" stroke="none" font-size="9px" word-spacing="1" text-anchor="middle" />
<path d="M7,6 q18,-11 39,0" fill="none" stroke="Cornsilk" stroke-width="7" stroke-dasharray="13 1" />
<!-- стрелка -->
<polygon id="e_121voltst" fill="black" stroke="black" stroke-width="1" />
<!-- отладочные круги
<circle r="35" cx="26" cy="35" fill="none" stroke="red" stroke-width="1" />
<path d="M26,35 L6.93,5.56" fill="none" stroke="green" stroke-width="1"/>
<circle r="20" cx="26" cy="35" fill="none" stroke="red" stroke-width="1" />
-->
</g>
<!-- Герцы -->
<g id="e_121sensor_hz">
<rect x="1" y="1" width="26" height="13" rx="2" stroke-width="2" fill="none" stroke="white" />
<text id="e_121freqval" x="3" y="11" fill="black" stroke="none" font-size="9px" />
</g>
<!-- Температура -->
<g id="e_121sensor_temp">
<rect x="1" y="1" width="26" height="13" rx="2" stroke-width="2" fill="none" stroke="white" />
<text id="e_121tempval" x="3" y="11" fill="black" stroke="none" font-size="9px" />
</g>
<!-- Батарейка -->
<g id="e_121batico">
<rect x="1" y="4" width="10" height="17" rx="2" stroke-width="2" fill="none" stroke="white" />
<rect x="3" y="6" width="6" height="13" fill="white" stroke="none" />
<rect x="4" y="1" width="4" height="3" rx="1" stroke-width="2" fill="white" stroke="none" />
</g>
<!-- Вилка -->
<g id="e_121plugico">
<path d="M1,8 v-2 h2 v-5 q1,-2 2,0 v5 h4 v-5 q1,-2 2,0 v5 h2 v2 z" fill="white" stroke="white" stroke-width="0.5" />
<path d="M2,9.4 h10 v2 q0,4 -4,4 v6 h-2 v-6 q-4,0 -4,-4 v-2 z" fill="white" stroke="white" stroke-width="0.5" />
</g>
<!-- н/д -->
<g id="e_121questico">
<text x="4" y="2" fill="white" stroke="none" font-size="12px" writing-mode="tb">N/A</text>
</g>
</defs>
<use xlink:href="#e_121sensor_akb" x="18" y="20" />
<use xlink:href="#e_121sensor_power" x="15" y="63" />
<use xlink:href="#e_121sensor_volt" x="58" y="7" />
<use xlink:href="#e_121sensor_hz" x="82" y="41" />
<use xlink:href="#e_121sensor_temp" x="82" y="59" />
<use id="e_121workmode" xlink:href="#e_121questico" x="1" y="52" />
</svg>
Дальнейшая разработка:
1. Цвет фона будет дублировать статус сеть/батарея/ошибка/неживой.
2. Покраснение шкалы приборов при выходе за допустимые показания.
Будут вопросы по коду или предложения, пишите!
У меня вопрос, куда папку с элементами надо разархивировать?
как сделать чтобы в кружке при работе от батарей был значок батареи,и уровень заряда с круговой шкалой, а при работе от сети значок батареи в центре менялся на значок зарядки. а внизу индикатора писалось еще числовое значение заряда
Re: Элемент сцены ИБП (UPS)
Добавлено: Пн май 18, 2015 8:57 pm
Bagir
Папку разархивировать куда угодно. Затем нужно просто импортировать этот элемент, как любой другой.
По всему остальному сделать тоже все можно. Но для этого надо написать весь код заново. Интересные предложения постараюсь реализовывать по мере возможностей.
Re: Элемент сцены ИБП (UPS)
Добавлено: Вт апр 12, 2016 5:52 pm
ILGAS
Bagir писал(а):Разработка элемента, показывающего текущие данные ИБП.
Вариант не окончательный.

Поиском в коде найти все _121 и заменить на свой номер элемента чтобы сохранить уникальность имен.
Объект.Свойства:
UPS.batCharge - Уровень заряда батареи в процентах. Значение должно быть от 0 до 100.
UPS.load - Уровень загрузки ИБП в процентах. Значение должно быть от 0 до 100.
UPS.outVoltage - Вольты. Измеряемые стрелкой значения 210-240 (можно будет редактировать). цифровой индикатор - любое значение.
UPS.frequency - Цифровой индикатор частоты тока. Полезен при работе от генератора.
UPS.inTemp - Цифровой индикатор температуры ИБП. Полезен для мощных ИБП при долговременной работе от батарей.
UPS.alive - Стандартный признак, что объект ИБП обновляется.
UPS.status - Комплексное значение статусов ИБП. Пока читается только первая цифра. 0-сеть, 1-батарея.
Заточено под
UPS Assistant Но переделать совсем просто.
Элемент не реагирует на задаваемые ему ширину и высоту. Эти значения прописаны в коде. <style> ... width: 110px; ... </style> задает ширину всего элемента. <svg ... height="75px"> задает высоту. Все элементы рисуются в теге <defs>. Затем use выводит их на экран. У тегов use можно изменить координаты датчиков.
Код: Выделить всё
<style>
div.element_121 {
border-radius: 10px;
padding: 5px;
width: 110px;
background-color: DarkTurquoise;
}
</style>
<script>
var r, p, fx, fy, v, f, d;
// Заряд батареи
r=20;
p=%UPS.batCharge%;
if (p>=100) { p=99.999; }
f=(p / 50 - 0.5) * Math.PI;
fx=Math.sin(f) * r + r;
fy=Math.cos(f) * r;
v=Math.floor(p / 50);
d="M-11,7 a" + r + "," + r + " 0 " + v + ",0 " + fx + "," + fy;
document.getElementById('e_121batsegment').setAttribute('d', d);
// Напряжение
p=%UPS.outVoltage%;
// p=%ThisComputer.textBoxTest%;
document.getElementById('e_121voltval').innerHTML = Math.round(p);
// установим ограничения, чтобы стрелка не вышла за пределы
if (p<210) { p=210; }
if (p>240) { p=240; }
// Корректируем значение угла. множитель это цена деления.
// Вычитаемое как та крутилка внизу прибора для калибровки стрелки.
p=(p-108.28)*2.32;
// переводим градусы отклонения стрелки в радианы
p=p * Math.PI / 180;
// радиус стрелки.
// Расчет координат верхней точки.
r=35; // большой радиус
fx=Math.cos(p) * r + 26;
fy=Math.sin(p) * r + 35;
// Расчет координаты нижней точки.
r=17; // малый радиус
f=Math.cos(p) * r + 26;
// сборка полигона стрелки
d=(f-1) + ",16 " + fx + "," + fy + " " + (f+1) + ",16";
document.getElementById('e_121voltst').setAttribute('points', d);
// Частота
document.getElementById('e_121freqval').innerHTML = Math.round(%UPS.frequency%) + "Hz";
// Температура
document.getElementById('e_121tempval').innerHTML = Math.round(%UPS.inTemp%) + "℃";
// Режим работы и статус
d='';
p='%UPS.status%';
if (%UPS.alive% == 0) {
d='#e_121questico';
} else {
if (p.charAt(0) == 0) { d='#e_121plugico'; } else { d='#e_121batico'; }
}
document.getElementById('e_121workmode').setAttribute('xlink:href', d);
</script>
<svg width="100%" height="75px">
<defs>
<!-- Градиент для мощности -->
<linearGradient id="e_121loadgradient" x1="0" y1="0" x2="100%" y2="0"> <!-- spreadMethod="repeat" -->
<stop offset="%UPS.load%%" stop-color="Cornsilk" />
<stop offset="0%" stop-color="transparent" />
</linearGradient>
<!-- Круговой индикатор уровня заряда АКБ -->
<g id="e_121sensor_akb">
<!-- Круги и сегмент процента -->
<circle r="26" cx="9" cy="7" fill="none" stroke="white" stroke-width="2" />
<circle r="14" cx="9" cy="7" fill="none" stroke="white" stroke-width="2" />
<path id="e_121batsegment" d="M1,1" fill="none" stroke="Cornsilk" stroke-width="7" stroke-dasharray="5.2 0.5" />
<!-- иконка аккумулятора -->
<rect x="1" y="3" rx="2" height="10" width="16" fill="DodgerBlue" stroke="Black" stroke-width="0.8" />
<rect x="4" y="1" height="2" width="2" fill="none" stroke="Black" stroke-width="0.8" />
<rect x="12.3" y="1" height="2" width="2" fill="none" stroke="Black" stroke-width="0.8" />
<line x1="3" y1="7" x2="7" y2="7" fill="Black" stroke="Black" stroke-width="1" />
<line x1="11" y1="7" x2="15" y2="7" fill="Black" stroke="Black" stroke-width="1" />
<line x1="13" y1="5" x2="13" y2="9" fill="Black" stroke="Black" stroke-width="1" />
</g>
<!-- Мощность -->
<g id="e_121sensor_power">
<path d="M1,7 q0,3 3,3 h56 q3,0 3,-3 v-24 q0,-3 -3,-3 l-56 19 q-3,1 -3,3"
fill="none" stroke="white" stroke-width="2" stroke-linecap="round" />
<path d="M6,1 q-3,1 -3,3 q0,3 3,3 h 51 q3,0 3,-3 v-17 q0,-3 -3,-3 z"
fill="url(#e_121loadgradient)" stroke="none" stroke-width="1" />
<path d="M55,-14 l-1,8 l3,-1 l-6,10 l1,-8 l-3,1 z"
fill="none" stroke="black" stroke-width="0.8" stroke-linecap="round" />
</g>
<!-- Вольты -->
<g id="e_121sensor_volt">
<path d="M1,1 q25,-14 50,0 v26 q0,3 -3,3 h-32 v-12h20v12 h-32 q-3,0 -3,-3 z"
fill="none" stroke="White" stroke-width="2" stroke-linejoin="round" />
<text x="6" y="21" fill="black" stroke="none" font-size="8px">V</text>
<text x="40" y="21" fill="black" stroke="none" font-size="8px">~</text>
<text id="e_121voltval" x="26" y="27" fill="black" stroke="none" font-size="9px" word-spacing="1" text-anchor="middle" />
<path d="M7,6 q18,-11 39,0" fill="none" stroke="Cornsilk" stroke-width="7" stroke-dasharray="13 1" />
<!-- стрелка -->
<polygon id="e_121voltst" fill="black" stroke="black" stroke-width="1" />
<!-- отладочные круги
<circle r="35" cx="26" cy="35" fill="none" stroke="red" stroke-width="1" />
<path d="M26,35 L6.93,5.56" fill="none" stroke="green" stroke-width="1"/>
<circle r="20" cx="26" cy="35" fill="none" stroke="red" stroke-width="1" />
-->
</g>
<!-- Герцы -->
<g id="e_121sensor_hz">
<rect x="1" y="1" width="26" height="13" rx="2" stroke-width="2" fill="none" stroke="white" />
<text id="e_121freqval" x="3" y="11" fill="black" stroke="none" font-size="9px" />
</g>
<!-- Температура -->
<g id="e_121sensor_temp">
<rect x="1" y="1" width="26" height="13" rx="2" stroke-width="2" fill="none" stroke="white" />
<text id="e_121tempval" x="3" y="11" fill="black" stroke="none" font-size="9px" />
</g>
<!-- Батарейка -->
<g id="e_121batico">
<rect x="1" y="4" width="10" height="17" rx="2" stroke-width="2" fill="none" stroke="white" />
<rect x="3" y="6" width="6" height="13" fill="white" stroke="none" />
<rect x="4" y="1" width="4" height="3" rx="1" stroke-width="2" fill="white" stroke="none" />
</g>
<!-- Вилка -->
<g id="e_121plugico">
<path d="M1,8 v-2 h2 v-5 q1,-2 2,0 v5 h4 v-5 q1,-2 2,0 v5 h2 v2 z" fill="white" stroke="white" stroke-width="0.5" />
<path d="M2,9.4 h10 v2 q0,4 -4,4 v6 h-2 v-6 q-4,0 -4,-4 v-2 z" fill="white" stroke="white" stroke-width="0.5" />
</g>
<!-- н/д -->
<g id="e_121questico">
<text x="4" y="2" fill="white" stroke="none" font-size="12px" writing-mode="tb">N/A</text>
</g>
</defs>
<use xlink:href="#e_121sensor_akb" x="18" y="20" />
<use xlink:href="#e_121sensor_power" x="15" y="63" />
<use xlink:href="#e_121sensor_volt" x="58" y="7" />
<use xlink:href="#e_121sensor_hz" x="82" y="41" />
<use xlink:href="#e_121sensor_temp" x="82" y="59" />
<use id="e_121workmode" xlink:href="#e_121questico" x="1" y="52" />
</svg>
Дальнейшая разработка:
1. Цвет фона будет дублировать статус сеть/батарея/ошибка/неживой.
2. Покраснение шкалы приборов при выходе за допустимые показания.
Будут вопросы по коду или предложения, пишите!
Bagir, у меня три вопроса:
1. Можно ли элемент UPS засунуть в меню? (используя № элемента меню он не запускается)
2. для получения данных я использую программу "UPSMON PRO" она отдает Уровень загрузки ИБП не в формате "010" в в целых числа "10", по этой причине у меня не показывается шкала загрузки ибп. Где нужно попаравить чтобы он понимал целые числа.?
3. и как поправить чтобы статус 1 обозначался-сеть, 0-батарея.
Re: Элемент сцены ИБП (UPS)
Добавлено: Чт апр 14, 2016 4:09 pm
ILGAS
Вопрос отпал, у меня не все браузеры отображают показания.
и еще большая часть показания мне не требуется, частота и выходное напряжение у меня нормализованное (50/220).
осталось только нагрузка, температура и % зарядки. себе сделал так.

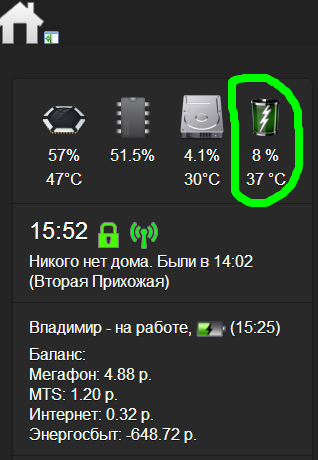
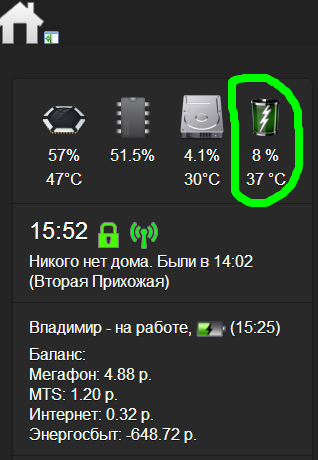
Батарейка анимированная и показывает не только остаток заряда но, и когда идет заряд.
кому нужно такая батарейка вот
ссылка.
Re: Элемент сцены ИБП (UPS)
Добавлено: Пт апр 15, 2016 1:04 am
pdmitry2
ILGAS писал(а):Батарейка анимированная и показывает не только остаток заряда но, и когда идет заряд.
кому нужно такая батарейка вот
ссылка.
Здравствуйте! А не подскажите, как такую батарейку, можно прикрутить к свойству admin.BattLevel например. Ну то есть, как сделать, что бы в меню, картинка менялась, в зависимости от процента заряда телефона и от того, заряжается ли в данный момент телефон? С примером, если не сложно.
Отправлено с моего GT-N7100 через Tapatalk
Re: Элемент сцены ИБП (UPS)
Добавлено: Пт апр 15, 2016 12:40 pm
ILGAS
pdmitry2 писал(а):ILGAS писал(а):Батарейка анимированная и показывает не только остаток заряда но, и когда идет заряд.
кому нужно такая батарейка вот
ссылка.
Здравствуйте! А не подскажите, как такую батарейку, можно прикрутить к свойству admin.BattLevel например. Ну то есть, как сделать, что бы в меню, картинка менялась, в зависимости от процента заряда телефона и от того, заряжается ли в данный момент телефон? С примером, если не сложно.
Это просто:
В меню добавляем:
Код: Выделить всё
Владимир - %admin.seenAt%,
<img src="/img/icons/bt2/battery_%admin.BattLevel%%admin.Charging%.png" width="30" align="absmiddle">
(%admin.CoordinatesUpdated%)
и в папку MD кладем
картинки
путь C:\_majordomo\htdocs\img\icons\bt2
Re: Элемент сцены ИБП (UPS)
Добавлено: Пт апр 15, 2016 5:25 pm
pdmitry2
Спасибо!)